Introduction
In our first fully illustrated tutorial we’ll introduce you to the Makeblock App and get you started with the Codey Rocky. Don’t worry there is no coding in this tutorial, but we will get you driving and giving instructions to Codey.
Contents
Getting started.
Download the Makeblock app from the Google Play or iOS App Store.
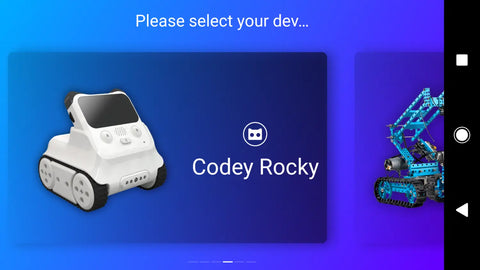
When you first open the app, you’ll be asked to select which robot you’d like to build for, scroll across and select Codey Rocky.

You will now have a choice of three options “Drive”, “Draw and Run” and “Code”. We’re going to be looking at two different options in this tutorial, “Drive” and “Draw and Run”. We’ll introduce you to each of these, explain what you’re seeing on the the screen and how to use them (click on the images below to jump to that section).
 |
 |
Both of these options will require no coding or programming but will give you plenty of control over Codey so you can see many of the really cool and neat features that it's capable of. This is a brilliant way of getting to know Codey and will set you up nicely for our other tutorials which will introduce you to Coding with Codey!
Drive
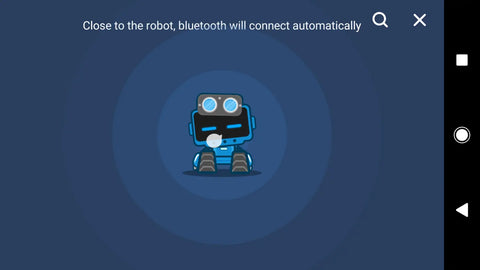
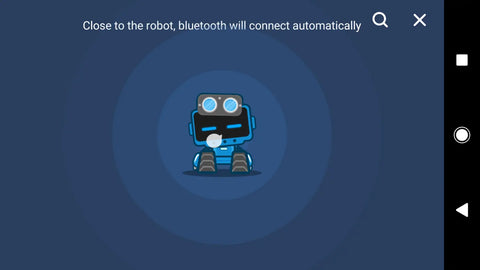
When you click the drive app, it will ask you to connect to your device. The app will ask for you to place the phone close to the robot and the Bluetooth will connect automatically

Once your device has been paired and connected to your Codey you’ll be taken to the Drive home screen.

There are quite a few different controls here, but we'll guide you through what each of them are and how they work.
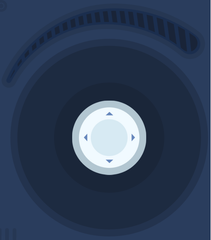
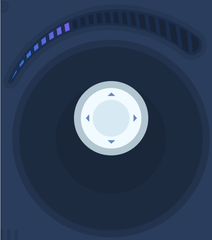
The first control we’ll look at is the analog stick, moving this around will allow you to freely control the movement of your Codey, you’ll notice above the stick a small meter, this is the speed dial. It will increase the further you move the stick towards the edge of the circle, which also makes Codey move faster.
 |
 |
 |
| Codey Stopped | Codey Moving Slow | Codey Moving Fast |
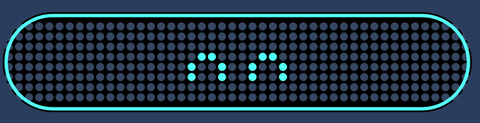
The next option is the “face” of your Codey, you’ll see it’s default face is happy eyes.

Click on this and you’ll open up a new screen, this one is really fun as we can “draw” new faces for our Rocky.

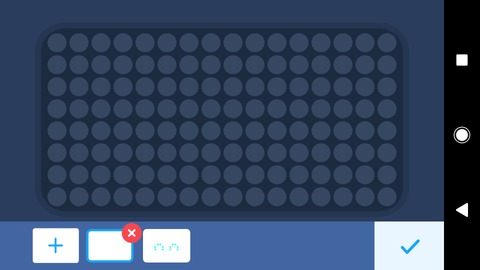
Click on the + in the bottom left corner and it will open up a new blank screen.

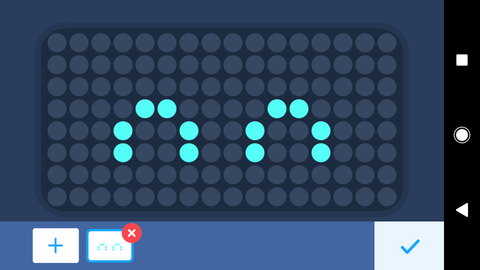
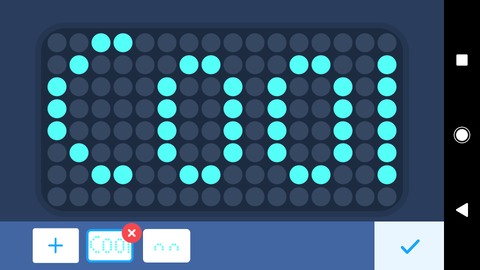
Each dot is an LED on the Codey, using your finger draw what you want the screen to display. - don’t worry if you make a mistake, press it again and it will turn back off.

Add as many new faces as you want, once you’re happy with the face you’ve drawn or selected, press the tick in the bottom right, and you’ll be taken back to the drive screen with your Codey’s face will change.
The last six buttons are pretty fun to play with, pressing each of them will make your Rocky do one of the following:
 |
Run for a moment |
 |
Spin around |
 |
Do a little Dance |
 |
Act happy |
 |
Act Sad |
 |
Act Angry |
You now know how all of the Drive part of the App works, and you can now control your new Codey. Check below for more information on the Draw and Run section.
Draw and Run
When you click the draw and run app, it will ask you to connect to your device. The app will ask for you to place the phone close to the robot and the Bluetooth will connect automatically.

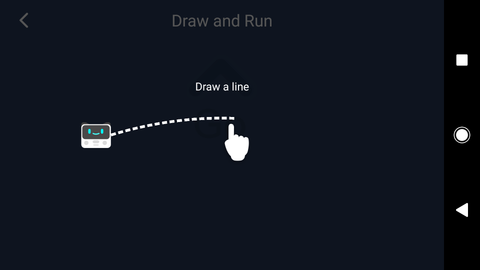
You’ll now be taken to the Draw and Run home screen where it will show you a mini animation of drawing a line.

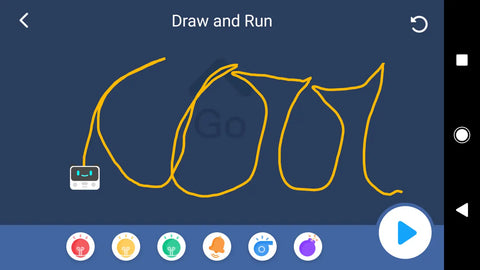
Using your finger or stylus trace the path you want your Codey to follow on the screen

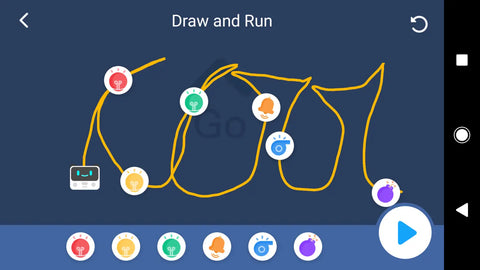
Once you’re happy with the line you’ve drawn, you’ll see six small buttons across the bottom of your screen. You can click and drag each of these somewhere along the path, once Codey reaches that part of the path he will carry out what is there before continuing on its journey.
 |
Shine a red light |
 |
Shine a yellow light |
 |
Shine a green light |
 |
Play an alarm sound |
 |
Play a whistle sound |
 |
Play an explosion sound |
Once you’re happy with the path you’ve made for Codey, press the big play button in the bottom right of the screen and Codey will start following it.

You now know how all of the Draw and Run section of the App works, and you can now control your new Codey Rocky over a set path.
Conclusion
You’ve now been introduced to the amazing Codey Rocky and some of the cool things that it’s able to do right out of the box without any coding! However, there is still plenty more that Codey is capable of, in our next tutorial we’ll introduce you to how to start coding your Codey!