In this tutorial, we will be guiding you through the 3rd experiment in the Kitronik Inventors Kit. We will guide you through setting up the circuit and coding the program using block programming in the MakeCode software.
Setting Up the Experiment
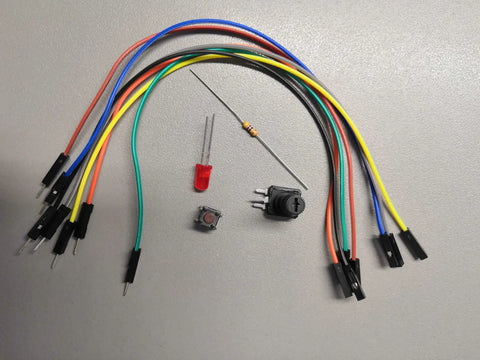
Parts List
- 1x Potentiometer
- 1x Push Switch
- 1x Red 5mm LED
- 1x 47Ω Resistor (Yellow, Purple, Black, Gold)
- 7x M/F Jumper Wires

Building the Circuit
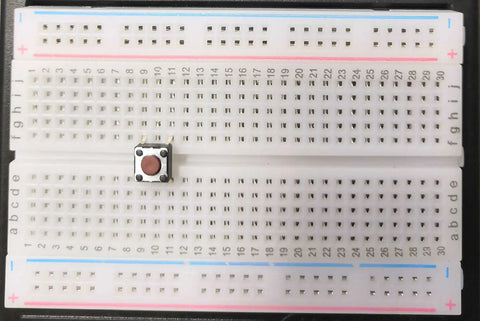
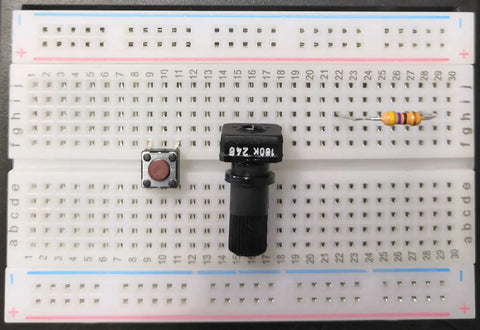
Adding the Push Switch
Add the push switch to the breadboard, inserting the pins into holes: F9, F11, E9, E11

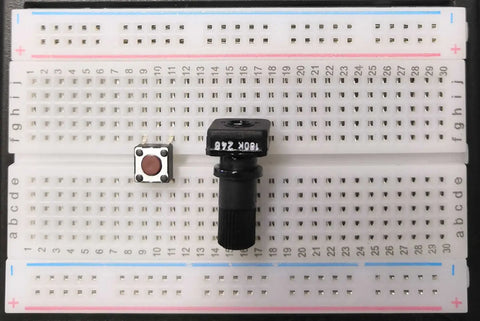
Adding the Potentiometer
Add the potentiometer to the breadboard, inserting the pins on the back row into holes G15 and G17, while inserting the central front pin into hole F16

Adding the Resistor
Add the resistor to the breadboard inserting the pins into holes H22 and H28

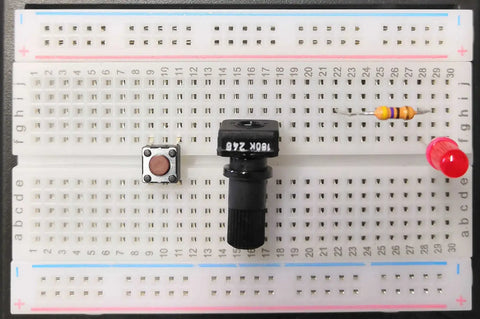
Adding the LED
With the flat side of the LED facing to the right, insert the pins into holes F28 and F29

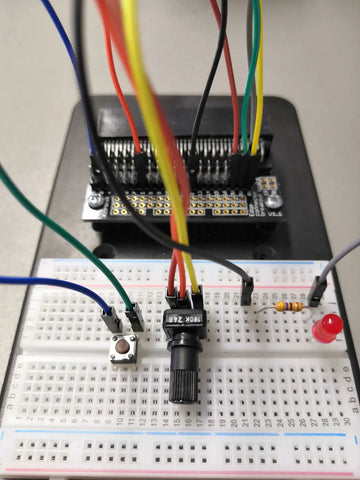
Adding the M/F Jumper Wires
- 0 to G9
- 1 to H16
- 2 to J22
- 3V to I15
- 0V to G11
- 0V to I17
- 0V to J29

Coding the Experiment
MakeCode Software
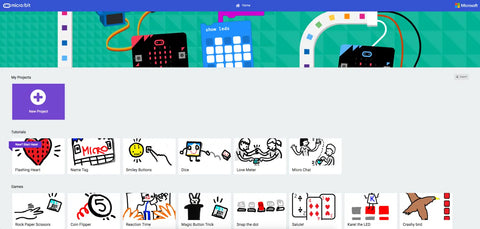
Regardless of which OS you are using go to the MakeCode website with any internet browser. The page is broken down into a series of sub-categories with your created projects being at the top along with some premade programs for Tutorials, Games, Radio Games, Fashion and many more!

You can click on any of these to load the code, however, if you wish to start your first or a new project click on the big purple box labelled New Project.

You have 2 coding options within this which can be changed by using the At the top of the page you will notice a slider-style button, click on it to change the coding window to JavaScript mode.
 |
 |
|
Block Mode |
JavaScript Mode |
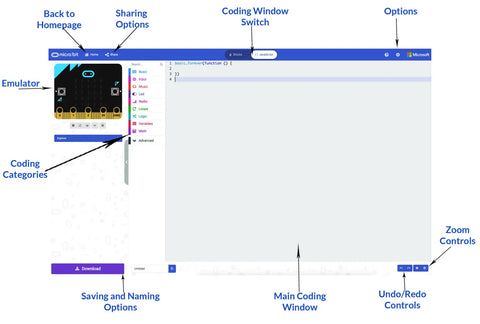
You should now have a screen that looks similar to this.

Coding Guide
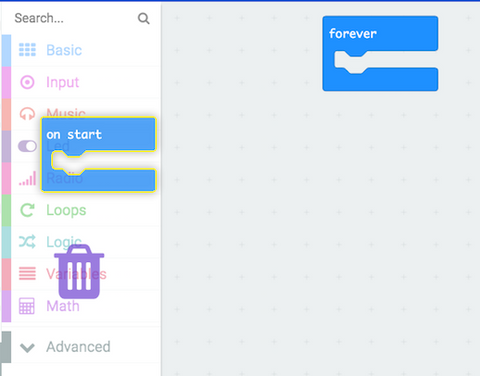
This program doesn't require the use of the on start function. Remove it by click and dragging the 'On Start' block from the main coding window over the block categories until you see an image of a bin then release the mouse button to remove it from the program.

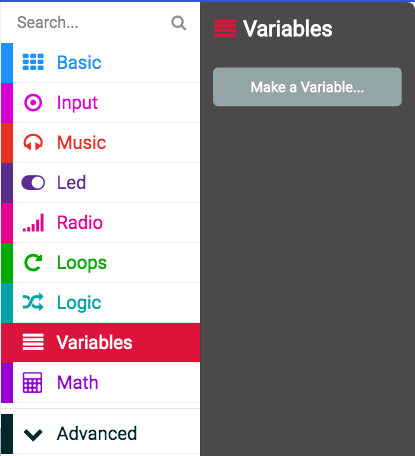
Click on the VARIABLES category and then click on the 'Make a Variable' button.

Give the variable name in the popup box that appears, for this program use the name Light State

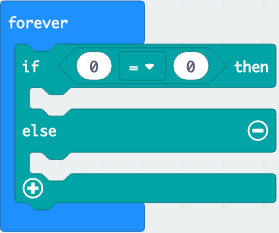
Add an 'If Then Else' statement to forever block, this can be found under the LOGIC category.

Staying in the LOGIC category, add the '0 = 0' comparator to if statement

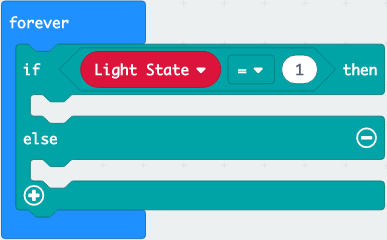
Edit the condition of your comparator by adding the variable you created to the left-hand side (found in the VARIABLES category). Click on the right hand 0 and replace it with the number 1

Click on the ADVANCED category to expand the menu

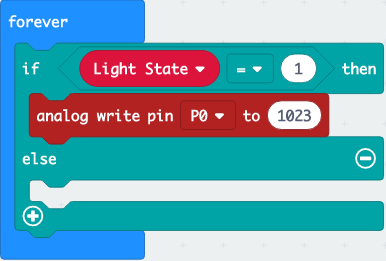
From the PINS category, drag the 'Analog Write Pin P0 to 1023' into the top section of the if statement.

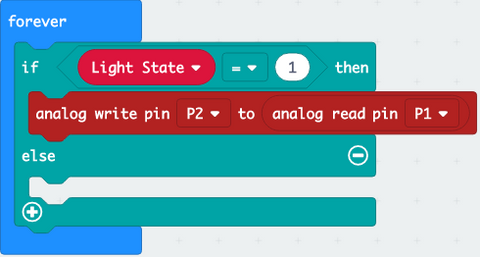
Change the values as seen in the image below. Click on the arrow next to P0 and in the popup box, select P2. Click on the PINS category and drag the 'Analog Red Pin P0' block onto the right-hand side (over the number 1023) and change the value to P0.

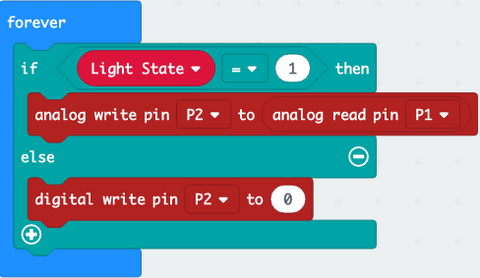
Again from the PINS category drag the block 'Digital Write Pin P0 to 0' and place it into the second part of the if statement. Change the value P0 to P2.

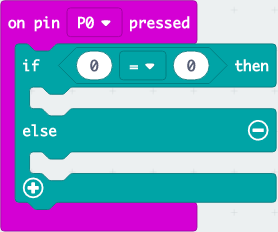
Add the 'On Pin P0 Pressed' input block to the workspace, this can be found from the INPUT category.

Add an 'If Then Else' statement block and give it a '0 = 0' comparator, both of which can be found from the LOGIC category.

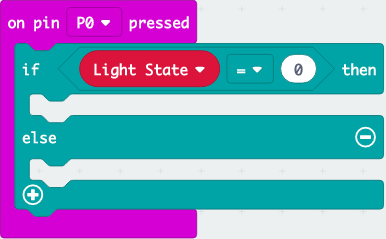
From the VARIABLES category, add the variable block to the left-hand side of the comparator.

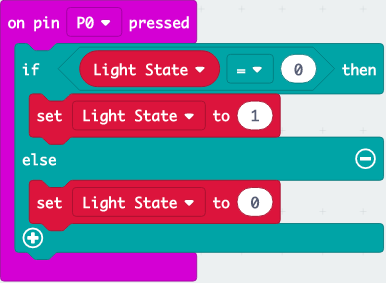
Finally, from the VARIABLES category, add a copy of the 'Set Light State to 0' blocks to each part of the if statement. Change the value in the top one from 0 to 1.

Uploading to the Micro:Bit
In the bottom left corner of the MakeCode page, you will find a textbox along with a purple download button. Click on the word untitled in the textbox and give your program a new name.
Press the Download button and the file will download to your downloads folder unless you specified a specific place.

Once the file has downloaded, open up the window for the download location and a separate window for the MICROBIT. Click and drag the file from downloads over to the micro:bit.
Once it has finished, the MICROBIT window will close and reopen, please note that while the file you just copied does not appear in the window, it will have been copied across.