In this tutorial we are going to be creating a simple game which will give our player a total of 60 seconds to collect as many dots as possible which randomly appear at different locations on our micro:bit.
We understand that not everyone is a programmer and some people might just be beginning, so we have tried to keep the technical jargon to a minimum. When we mention something that could be confusing for the first time, it will be bookmarked to an explanation in the glossary at the bottom of the page.
Parts for this project:
1 x BBC micro:bit
What I will learn in this project?
In this project we will be covering the following:
- Creating variables
- Creating sprites
- Creating custom functions
- Using user input
- Using timers
- While loops
- If statements
Guide
Step 1) We do not need the ‘forever’ function for this project so we can drag that to the left hand side to remove it from our project.
Now we are going to create the variables required for our project, click on the ‘Variables’ tab and then select make a variable at the top of the page.
In the popup that appears type in the word “Player” and hit the OK button.
Repeat this two more times, creating variables called “Object” and “Timer”
Step 2) We are now going to drag the ‘set item to 0’ into our code thee times and snap them into the ‘on start’ function, click on the small arrows to the right of the word “item” changing each of them to use our variables.
 |

|
Now we have all our variables in place, we are going to assign values to them, we are going to turn our “Player” and “Object” into sprites and the “Timer” into a number. Click on the ‘Advanced’ tab which will bring up a new list of tabs, we are going to need the one called ‘Game’.
Drag the ‘create sprite at’ and snap it to the right hand side of both the “Player” and “Object” variables, change the values to the following
- Player - X: 0, Y: 0
- Object - X: 4, Y: 4
- Timer: 60000
Sticking with our ‘Game’ tab we are now going to add the ability to keep our score. To do this, drag the ‘set score’ block to our ‘on start’ block.
We have now programmed our game to create all the variables when the program starts. Now we are going to be moving onto adding our user inputs, we will be adding code which will do something when we:
- Press the A button
- Press the B button
- Press A+B buttons together
- Shake the micro:bit
Step 3) Go to the Input tab and drag ‘on button A pressed’ into our coding window, you now need to go back to the ‘Game’ tab and drag ‘item turn right by (°) 45’ into our button A block. As the A button is on our left we need to change the direction we turn from left to right. We also need to change how many degrees we turn.
By default the program is using the variable item, we need to assign this to change our players direction. Click on the arrow next to the word “item” and change this to our “Player” variable from the drop-down menu.
Next click on the arrow next to the word right and change this to left, finally in the box that says 45, click on this and change it to 90.
Step 4) Now when we press the A button our character will turn left, we now need to add the controls so that we can turn right. This is really quick and easy to do, right click on the ‘on button A pressed’ block and in the drop-down menu select ‘duplicate’
Using the arrows we need to make the following changes to this new block we have created:
- Change ‘A’ to ‘B’
- Change ‘left’ to ‘right’
Step 5) We are now going to add our ‘on shake’ input which we will use to turn our player around 180°. In our ‘Input’ tab, drag the ‘on shake’ into our window, going back to our game tab, drag another ‘item turn right by (°) 45’ into our shake block, making the following changes to it:
- Change “item” to “Player”
- Change the value 45 to 180
Step 6) We have one last user input to add to our program which is a way for us to restart the game. This will be done when the user presses both A + B together, to do this in the ‘Input’ tab drag another ‘on button A pressed’ change the ‘A’ to ‘A + B’.
In the ‘Control’ tab, you will find ‘reset’, drag this into the A+B button block.
Step 7) We’ve now programmed all of our user controls for the game, it’s time for us to add the main code for the game. This new block of code will be used for moving our player, spawning our items, keeping the score, running our timer and displaying our game over screen. - that’s a lot right?? Don’t worry the code isn’t as bad as it sounds!
Click on the ‘Functions’ tab (you will notice it’s currently empty) click on ‘Make a Function
In the pop up box that appears, clear the text in the box and type “mainGame” it’s important to use no spaces while typing this (this is called camel writing).
Step 8) When our game starts, want our timer to start so our players only have a minute to collect as many objects as they can. In our ‘game’ tab drag ‘start countdown (ms) 10000’ into the “mainGame” function. In the ‘Variables’ tab drag a copy of the “Timer” into the right hand side of our new timer.

|
 |
Currently we have control of our player to make them turn left and right, but they don’t move forwards. We are going to add a few lines of code to our program so that they are always moving forward.
Step 9) The first thing we will add is a while loop, this means that as long as our game is running and the players have time left on the clock these lines of code will run over and over again. From the ‘Loops’ tab drag the ‘while true’ loop and place it under the timer. In our ‘Game’ tab, select ‘item move by 1’ and drag it into our loop, ensuring that you change “item” to “player”. Finally drag the ‘Pause (ms) 250’ under the new move block you’ve created and change the number to 250.
Add an If statement under the pause (make sure it’s still in the loop block!) we now need to give it the condition that it needs to check, in this case it is if the player is touching the object. From the ‘Game’ tab drag ‘item touching ?’ and place it over the “true” condition. From the variables tab use our “Player” and “Object” to fill in the condition.
 |
 |
 |
Step 10) Now that our if statement has been created, we need to add our code to so that when our player touches one of the objects, it moves to a new random location and the players score goes up by one. From the ‘game’ tab, drag the ‘change score by 1’ and two copies of ‘object set x to 0’. Change the “item” variable to “Object” and for the 0, replace it with the ‘pick random’ which can be found in the ‘Math’ tab.
 |

|
Step 11) The last bit we’re going to add to our function is to make the players turn around if they run into a wall. From the ‘game’ tab drag the ‘item if on edge, bounce’ and place it underneath the if statement (but still inside the while loop) remember to change "item" to "Player".
Step 12) We’re nearly there, we have just one more line of code to add! We have created our “mainGame” function but our program doesn’t have a way to use it yet. In the ‘Functions’ tab you will now see the block of code ‘call function mainGame’ drag this to the bottom of our ‘on start’ block.
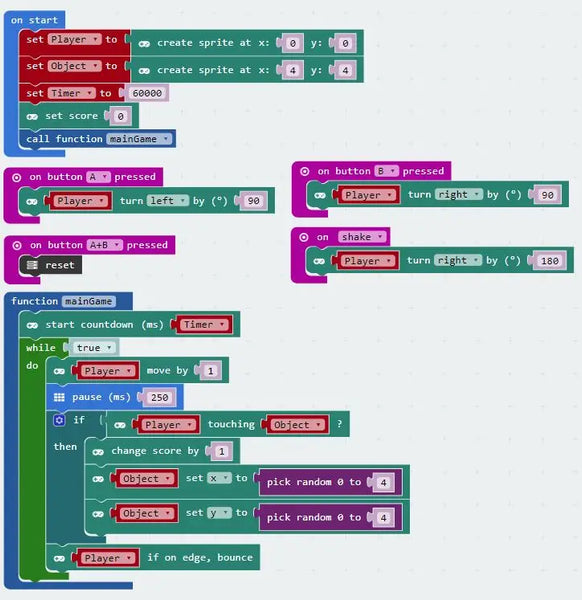
Congratulations!! We’ve now made our game, below is a copy of the full code and what it should look like.

Glossary
Variable
A variable is a space made in the computer's memory for us to store, use and change data. In this program we have three variables, two are sprites and one stores a number.
Camel Writing
When writing code if we want to name our variables we cannot use spaces as they it will cause errors. To get around this we use what is called “Camel Writing”, this is where we type all the words in our name together without any spaces, instead we capitalise the first letter of each word to show that there should be a space there.
In our program we have a function for the main game, the best name for this would be Main Game but as we cannot use spaces we write it as mainGame.
While Loop
A loop is a way to make our program run the same blocks of code over and over again until something makes it stop. This is a great way to help us keep our code tidy as we don’t have to use the same blocks of code over and over again.
In our program the loop which will keep the player moving forward and checking to see if they have touched the object.
If Statement
An if statement checks to see whether a logical condition is either true or false and will run different lines of code depending on which condition is met. A good example of this would be when you enter your password into a website, it will check to see if it is the correct one. If it is correct it will let you into the site, but if it’s incorrect it will inform you it’s wrong.
Sprite
A sprite is the term used to describe a 2D character in a video game
Function
A function is a block of code which is runs once it is triggered or called by the program. In our program we use many different functions e.g. on start, when we press a button or when we shake the micro:bit.
Triggered Function
This is when a certain event happens to make our program run a block of code e.g. pressing a button.
Called Function
This is when a new function is called as part of another function, for example in our program our 'on start' function will call the 'mainGame' function to run.