In this tutorial, you will be coding your own game controller and using it to move a character around a simple maze of your design for the Makey Makey.
Scratch Software
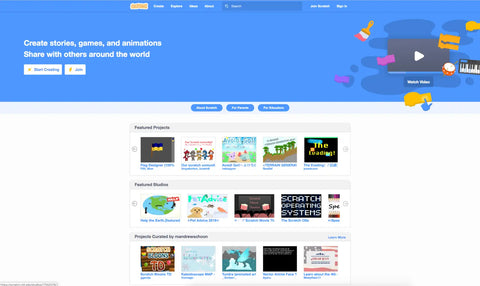
Regardless of which OS you are using go to the Scratch website with any internet browser. The page is broken down into a series of sub-categories of different user-created projects and many more. There is also further information for parents and educators about Scratch and how to help children learn to code.

You can click on any of the pre-created projects to load them within your browser, this will allow you to run them and also view the code used, however, you will need to click on the create button at the top of the page.

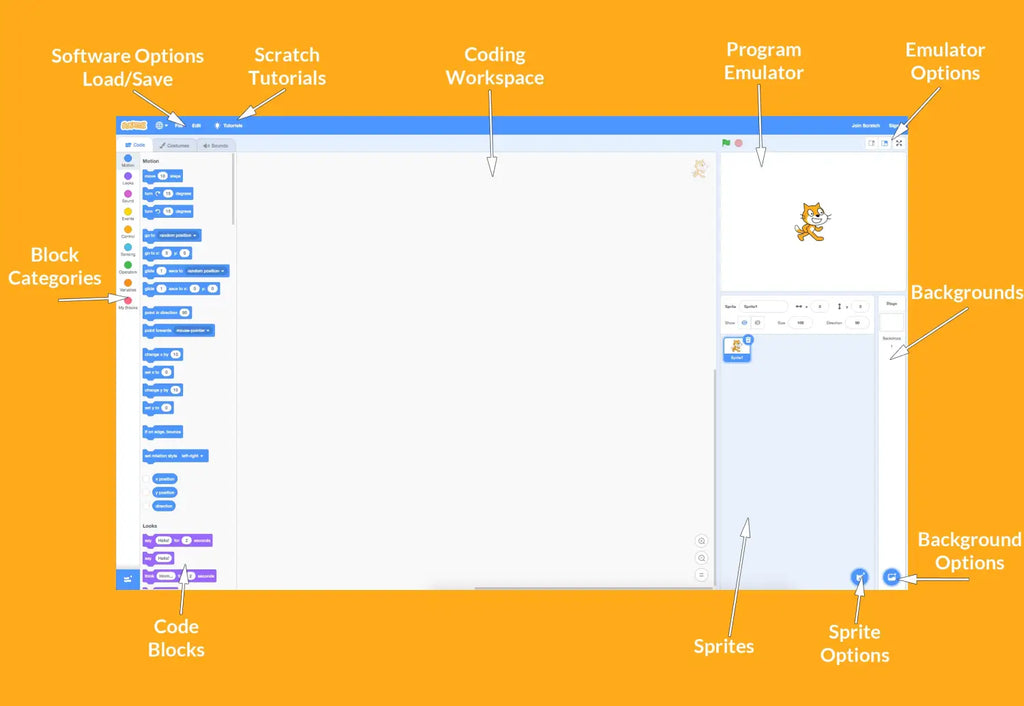
You should now have a screen that looks like this.

The program that you are going to make will allow you to use the Makey Makey as a controller to move the character around a maze of your own design.
Coding the Program
Step One)
 |
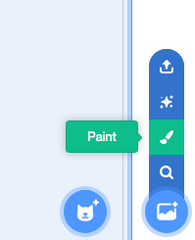
The first thing to do is click on the background options and select paint. |
| This will automatically add a new background, however, for this program, you only need one. Click the close button on the top left corner of backdrop 2. |  |
Note: Another way to do this is to click on the backdrop tab near the top of the page.
Step Two)
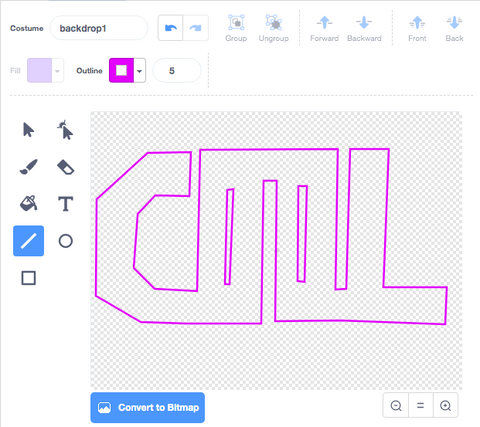
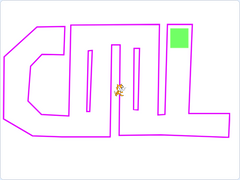
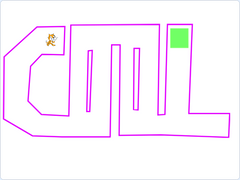
Create a maze using the paint tools, to make it easier for you to code later, make sure to only use 1 colour for the walls. You should end up with something similar to the design below.

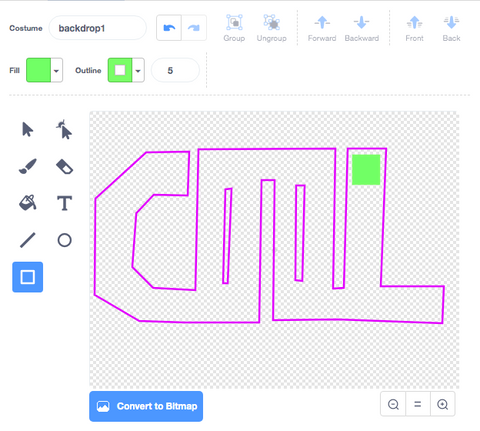
Once you have done the walls for the maze, add a block of colour for the endpoint of the maze, make this a different colour to the walls.

Step Three)
Click on the Sprite tab near the top of the page to return to the main window.

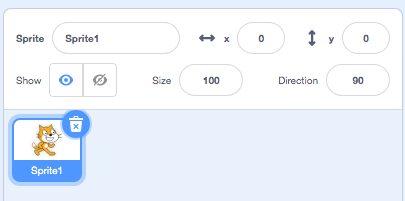
One the spite window, click on Sprite1, this will then provide you with all the options

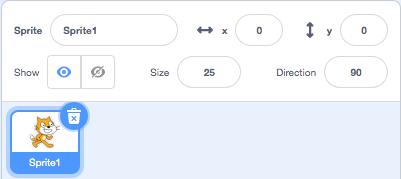
Click on the Size option and scale it down until the sprite can easily fit into the gaps of your maze without hitting any of the walls. You may need to adapt your maze a bit to allow the sprite to fit (we used 25 in our example)

In the emulation window, click and drag the sprite from the centre of the screen to the starting point of your maze
 |
 |
Step Four)
 |
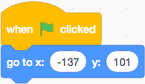
Click on the EVENTS category and drag the When Go Clicked block onto the main coding window. |
|
Click on the MOTION category and drag the Go To X: Y: block underneath the starting block you just placed. Note: The values in the X and Y will be the current location of your Sprite. |
 |
 |
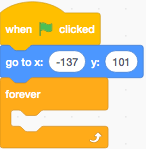
Click on the CONTROL category and drag the Forever block underneath the go to. |
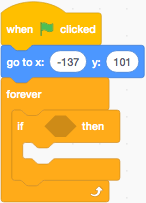
| From the CONTROL category, drag the If Statement block into the gap of the forever block. |  |
 |
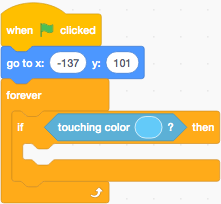
Click on the SENSING category and drag the If Touching Color block into the dark orange space of the if statement. |
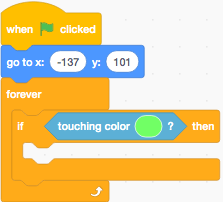
| Click on the blue colour in the block, and select the pipette, click on the coloured block you drew for the endpoint. |  |
 |
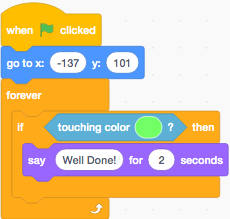
Click on the LOOKS category and drag the Say Hello! for 2 Seconds block into the gap on the if statement. Click on the word "Hello!" and change this to "Well Done!" |
Congratulations, you have coded the first part of your program! Now when the game is started, the sprite moves back to the starting location, when the sprite touches the endpoint it will say "Well Done!" to the player.
Step Five)
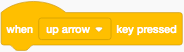
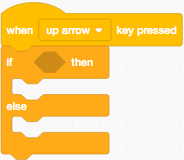
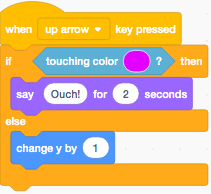
| Click on the EVENTS category and drag the When Space Key Pressed block onto the main coding window. Click on the word "space" and change it to "up arrow". |  |
 |
Click on the CONTROL category and drag the If Then Else block onto the arrow block. |
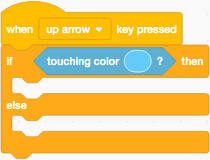
| Click on the SENSING category and drag the If Touching Color block into the dark orange space of the if statement. |  |
 |
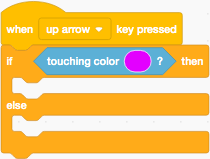
Click on the blue colour in the block, and select the pipette, click on the walls to select that colour. |
|
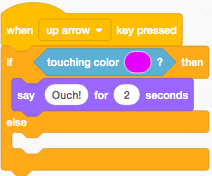
Click on the LOOKS category and drag the Say Hello! for 2 Seconds block into the gap on the if statement. Click on the word "Hello!" and change this to "Ouch!" |
 |
 |
Click on the MOTION category and drag the Change Y by 10 block into the else gap of the if statement. Click on the number 10 and change it to 1. |
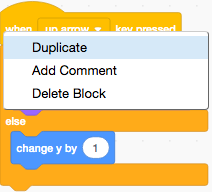
| Right-click on the When Up Arrow Pressed block and select duplicate. This will make a copy of all the code you just added, click on the workspace to place it. |  |
 |
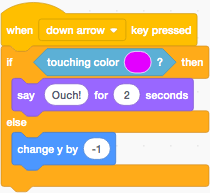
Make the following changes to the new block you just placed. Change Up Arrow to Down Arrow Change 1 to -1 |
When you press the up and down arrow keys, your character now moves up and down, when it hits the wall of the maze it will say "Ouch!"
Step Six)
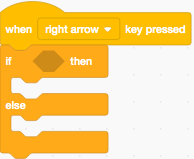
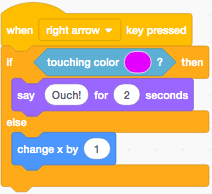
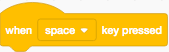
| Click on the EVENTS category and drag the When Space Key Pressed block onto the main coding window. Click on the word "space" and change it to "right". |  |
 |
Click on the CONTROL category and drag the If Then Else block onto the arrow block. |
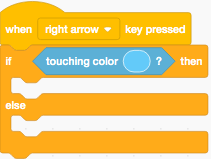
| Click on the SENSING category and drag the If Touching Color block into the dark orange space of the if statement. |  |
 |
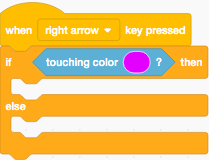
Click on the blue colour in the block, and select the pipette, click on the walls to select that colour. |
|
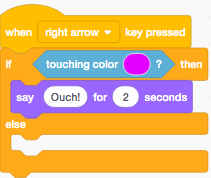
Click on the LOOKS category and drag the Say Hello! for 2 Seconds block into the gap on the if statement. Click on the word "Hello!" and change this to "Ouch!" |
 |
 |
Click on the MOTION category and drag the Change X by 10 block into the else gap of the if statement. Click on the number 10 and change it to 1. |
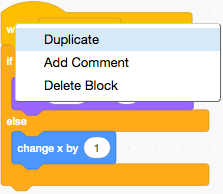
| Right-click on the When Right Arrow Pressed block and select duplicate. This will make a copy of all the code you just added, click on the workspace to place it. |  |
 |
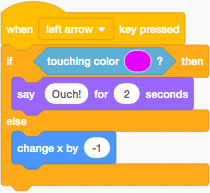
Make the following changes to the new block you just placed. Change Right Arrow to Left Arrow Change 1 to -1 |
Step Seven)
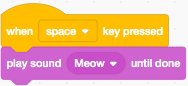
| Click on the EVENTS category and drag the When Space Key Pressed block onto the main coding window. |  |
 |
Click on the SOUND category and drag the Play Sound Meow Until Done block onto the space key block. |
Challenge
Currently in the program, if the player hits a wall the game ends. Add a new block that will move them back to the start of the maze if they hit a wall.
Add a go to X: Y: block with the same values you use when the program starts underneath the saying Ouch! block in each of the movements if statements.
Highlight the space above to reveal the answer